rəsmi dokumentasiyaya ünvanlanaraq.
Voyager install olunduqdan sonra, laravel proyektin config qovluğunda voyager.php görə bilərsiniz.

Həmin bu falda ilkin konfigurasiyaları dəyişib öz istəyimizə uyğun yaza bilərik.
Əgər konfigurasiyalar kesh (cache) olunursa, istifadədən əvvəl keshi təmizləmək üçün php artisan config:clear etmək lazımdır.
Users
Dokumentasiya ilə hazırki voyager.php faylında biraz fərq görürəm. Ola bilsin müddət keçdikcə mənim bu məqaləm ilə real vəziyyət tam uyğun gəlməsin. Amma ümid edirəm aydın olacaq qədərdir. Məlumatı voyager.php faylından götürüb sizinlə paylaşmaq istəyirəm.
'user' => [
'add_default_role_on_register' => true,
'default_role' => 'user',
'default_avatar' => 'users/default.png',
'redirect' => '/admin',
],
add_default_role_on_register: qeydiyyat zamanı istifadəçiyə avtomatik rol (role) verilsin (true) vəya verilməsin (false)
default_role: Burada qeyd edə bilirik avtomatik hansı rol (role) verilsin.
default_avatar: İstifadəçinin standart profil şəkilini buradan təyin edə bilərik.
redirect: İstifadəçi daxil (login) olduqdan sonra yönləndiriləcək adress.
Controller
'controllers' => [
'namespace' => 'TCG\\Voyager\\Http\\Controllers',
],
Konfigurasiyanın bu hissəsində Voyager Controllerlərin harada yerləşdiyini qeyd edirik. Əgər Voyagerin bütün funksionallığını dəyişmək istəyiriksə, yəni bütün Controllerləri özümüz yazmış kimi olaq. Voyagerin Controllerlərin istədiyimiz dirrektoriyaya kopya eliyib, voyager.php faylında controllerlər üçün adsahəsini (namespace) dəyişib özümüzün dirrektoriyasının ünvanını qeyd edirik.
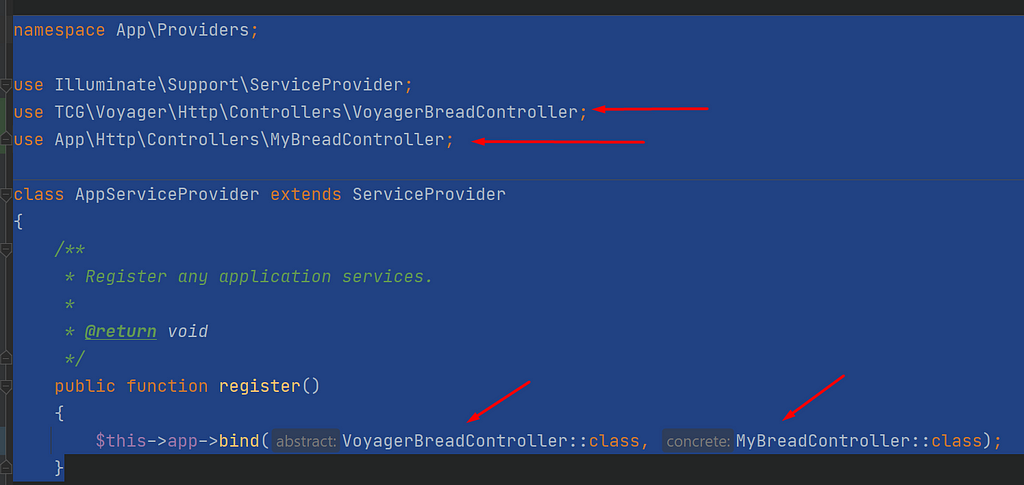
Əgər ancaq bir dənə Voyager Controllerinin funksionallığını dəyişmək istəsək, gərək AppServiceProvider sinifinin register metoduna növbəti dəyişikliyimizə uyğun yazıb əlavə edək:
$this->app->bind(VoyagerBreadController::class, MyBreadController::class);
Sonda sinifləri import (əlavə) etməyi unutmayaq.

Model
'models' => [
//'namespace' => 'App\\Models\\',
],
Modelin admin paneldə database menusundan yaratdığımız halda adsahəsini (namespace) bu konfigurasiyadan götürəcək. Burada qeyd etmədiyimiz halda, avtomatik adsahəsi kimi tətbiqimizin Model üçün istifadə olunan adsahəsindən istifadə edəcək. Qeyd olunan onu bildirir ki, istəsək admin paneldən yaradılan Modellər üçün ayrıca adsahəsi (namespace) qeyd edə bilərik.
Assets
'additional_css' => [
//'css/custom.css',
],
'additional_js' => [
//'js/custom.js',
],
'googlemaps' => [
'key' => env('GOOGLE_MAPS_KEY', ''),
'center' => [
'lat' => env('GOOGLE_MAPS_DEFAULT_CENTER_LAT', '32.715738'),
'lng' => env('GOOGLE_MAPS_DEFAULT_CENTER_LNG', '-117.161084'),
],
'zoom' => env('GOOGLE_MAPS_DEFAULT_ZOOM', 11),
],
Hal-hazırda voyager.php faylına baxanda görürəm ki, dokumantasiyada fərqli olaraq burada ayrıca assets konfigurasiyası yoxdur. İndi additional_css, additional_js və googlemaps var. Deməli biz öz css və js fayllarımızı əlavə asset faylı kimi qeyd edə bilərik.
Storage
'storage' => [
'disk' => 'public',
],
Burada biz hansı Storage-dən istifadə edəcəyik onu qeyd edirik. Misal Amazonun S3 servisindən istifadə etmək üçün public əvəzinə s3 yazırıq. Sonra da .env faylı ayarlayırıq.
Database
'database' => [
'tables' => [
'hidden' => ['migrations', 'data_rows', 'data_types', 'menu_items', 'password_resets', 'permission_role', 'settings'],
],
'autoload_migrations' => true,
],
Verilənlər bazasına aid olan ayarları görə bilirik. Fikir verirsinizsə burada “tables” var və daxilində “hidden” var. Hidden gizlədilmiş deməkdir. Deməli biz “hidden”da qeyd etdiyimiz cədvəllər istifadəçilərdən (admin paneldə) gizlədilmiş olacaq. Admin paneldən “Tools/Database” hissəsinə keçid etsək, “hidden”da qeyd olunan cədvəlləri görməyəcəyik.
Multilingual
'multilingual' => [
/*
* Set whether or not the multilingual is supported by the BREAD input.
*/
'enabled' => false,
/*
* Select default language
*/
'default' => 'en',
/*
* Select languages that are supported.
*/
'locales' => [
'en',
//'pt',
],
],
Saytımızın çox dilli olması üçün, “multilingual” ayarında “enabled” gərək “true” olsun. Yəni çox dilliliyi aktivləşdirirk. Sonra susmaya görə hansı dil olacağını “default” parametrində qeyd edirik. “locales” isə hansı dillərin olacağını qeyd edirik. Bu haqda ayrıca məqalə və ya youtube kanalımızda video paylaşımı olacaq.
Dashboard
'dashboard' => [
// Add custom list items to navbar's dropdown
'navbar_items' => [
'voyager::generic.profile' => [
'route' => 'voyager.profile',
'classes' => 'class-full-of-rum',
'icon_class' => 'voyager-person',
],
'voyager::generic.home' => [
'route' => '/',
'icon_class' => 'voyager-home',
'target_blank' => true,
],
'voyager::generic.logout' => [
'route' => 'voyager.logout',
'icon_class' => 'voyager-power',
],
],
'widgets' => [
'TCG\\Voyager\\Widgets\\UserDimmer',
'TCG\\Voyager\\Widgets\\PostDimmer',
'TCG\\Voyager\\Widgets\\PageDimmer',
],
],
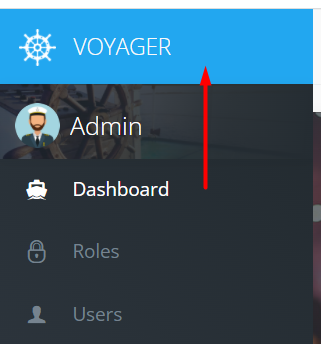
Dashborad admin panelə daxil olanda qarşımıza çıxan ilk səhifə olur. Fikir verirsinizsə dashboard ayarlarına naviqasiya menyusu və widgetlər daxildir. Əgər admin panelə keçid etsək, qeyd olunanları görə bilərik. Gəlin birinci naviqasiya menyusunu tapaq.

Şəkildən də görə bilərsiniz ki, admin panelə daxil olduqdan sonra. Avatarın yanında olan ox işarəsinə kliklədikdə naviqasiya menyusu açılır. Menyuda “Profile, Home və Logout” görə bilərsiz. Menyunun itemlərinə uyğun ayarları voyager.php → dashboard ayarında dəyişmək olur. Hal-hazırda dəyişməli olan routu, stil sinifini, ikonkasını olduğunu görürük. Güman edirəm ki, başqa ayarları da əlavə edib dəyişmək mümkündür. Hər halda bu mövzunu daha dərindən mənimsəmək istəsəniz və dəstəyimə ehtiyyac olduğunu görsəniz buyurun.
Primary color
Primary color əsas rəng kimi tərcümə etmək olar. Admin panelə daxil olanda əsas rəngin göy olduğu gözə çarpır.
'primary_color' => '#22A7F0',

Rəngini dəyişmək üçün, gəlin qırmızı rəngin kodunu voyager.php faylına əlavə edək:
'primary_color' => '#FF0000',

Primary color ayarı haqqında bu qədər.
Show developer tips
Show developer tips → Developer üçün imkanları göstər. Bu ayarın qiyməti “true” qoyularsa, o zaman biz admin panelin menyu hissəsində “Tools” menyusunda bu tiplərin göstərilməsini tapa bilərik. Bunun üçün misal kimi gəlin həmin “Tools” menyusunda “Menu Builder” səhifəsinə keçək.

Yuxarıda gördüyünüz “How to Use:” menyunun kodun daxilində necə istifadə etmək lazımdır o yazılıb.
Hələlik bu qədər. Bütün ayarları yazmağa hələki vaxtım yoxdur, əgər yazıb göndərmək istəsəniz mütləq əlaqə saxlayın!